I am using a horizontal linear layout to display an image and a text field side-by-side:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:background="@drawable/underline_dark"
>
<ImageView
android:id="@+id/emailImageView"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_weight="1"
android:src="@drawable/icon_email_temp" />
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/emailWrapper"
android:layout_width="270dp"
android:layout_height="62dp"
android:background="@null"
app:boxBackgroundColor="@android:color/transparent">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null" />
</com.google.android.material.textfield.TextInputLayout>
</LinearLayout>
I added a bottom underline to the linear layout so that both the image and text field are underlined together. What I need to do now is remove the underline from the Edit Text box:
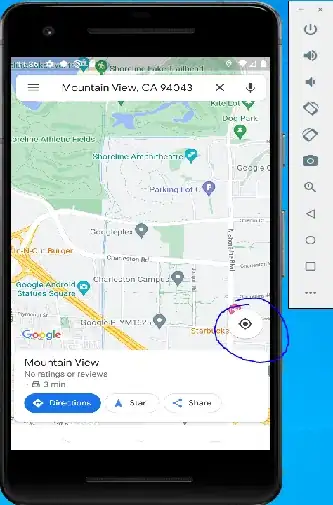
This image shows that the edit text underline is still present when un focused,
and his image shows that the edit text underline is still present when focused.
I've used the xml code from every example on SO: here and here to no avail. Changing the android:background to @null or @android:color/transparent does nothing to the edit text field.
What else can I do to remove this underline from the edittext field?
E: Please do not vote to close this... I have explained why my question is different and have linked them - those solutions DO NOT WORK.
Here is another attempt from a comment. I added the style:
<style name="Theme.App.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorControlNormal">@color/white</item>
<item name="colorControlActivated">@color/white</item>
<item name="colorControlHighlight">@color/white</item>
</style>
And then updated both my text input and edit text objects:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/emailWrapper"
android:layout_width="270dp"
android:layout_height="62dp"
android:background="@null"
android:theme="@style/Theme.App.Base"
app:boxBackgroundColor="@null">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:hint="@string/email"
android:inputType="textEmailAddress"
android:autofillHints="@string/email"
android:theme="@style/Theme.App.Base"
/>
</com.google.android.material.textfield.TextInputLayout>
it made the edit text field smaller, but didn't change the border:
EDIT: I never did find a solution. I had to change the requirements. Android's UI builder is a DISASTER. There are 10 ways to do the same thing, 5 are deprecated, 4 arent documented, and 1 doesn't work on newer phones. Total disaster.