I'm trying to control the caret size in a html textarea. The size seems to default to the line height, is there a way to manually control it?
-
1You can set the line-height via css. – LeRoy May 22 '11 at 22:23
-
Yep I thanks @LeRoy, unfortunately I need to keep the line-height as is. It's fairly large so the caret looks unusually big compared to the font-size. – cmwright May 23 '11 at 11:52
-
Look at this may be got some ideas: https://stackoverflow.com/a/3758063/1830909 – QMaster Aug 31 '19 at 10:20
2 Answers
There isn't any way to change how the caret looks in a textarea. If you want to do that, you'll have to use something other than a textarea, such as a div or a canvas element and control everything with JavaScript.
- 61,078
- 31
- 152
- 193
-
5actually theres a way to change the caret's color with caret-color or caretColor in css and js – Mister SirCode Dec 02 '19 at 17:11
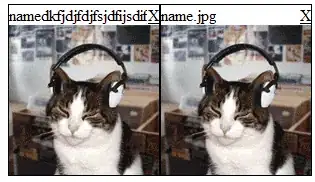
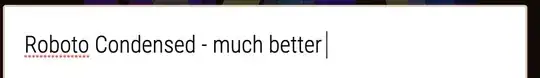
Worth noting that some fonts the default size and position of the cursor just looks weird. If this is a high priority for you, it might be worth at least considering switching to a different font. Here is an example of one Google font that looks super weird and two that don't:
You might also have luck generating your webfont files with different settings. The font squirrel webfont generator in Expert Mode has settings for vertical metrics and x-height matching that may help with this issue. Most paid webfonts from different foundries also have similar export settings now. Definitely a time consuming task to tweak settings, export repeatedly, install the new files and check your work, but can often be worth it.
- 4,894
- 3
- 34
- 45