I have tried this
<head id="Head1" runat="server">
<title>Back Office</title>
<link href="~/Styles/MasterPage.css" rel="stylesheet" type="text/css" />
<link href="Styles/custom-theme/jquery-ui-1.8.12.custom.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%= Page.ResolveClientUrl("~/scripts/jquery-1.5.1.min.js") %>"></script>
<asp:ContentPlaceHolder ID="HeadContent" runat="server">
</asp:ContentPlaceHolder>
</head>
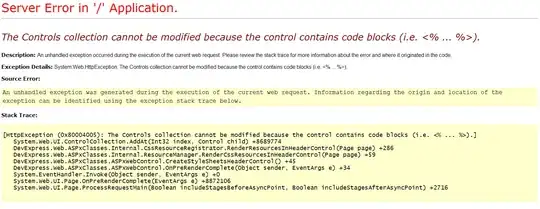
The error message is

I think too much, it is just find using this sorry