I have a dropdown that display a list of strings. The values of the strings contain words that only consists of four letters and words that consists of many letters. This gives a layout problem when the selected item is the one with four letters. An empty or white space can be seen between the text and the trailing icon of the dropdown button. How can this be empty space be removed? How do I adjust the size of the dropdown button depending on the value selected?
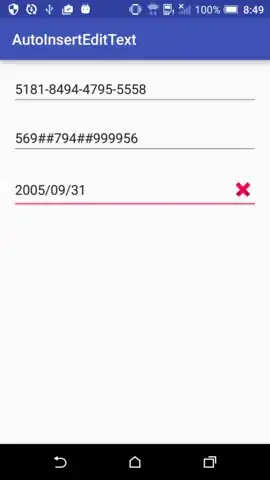
Photo of Empty Space between text and trailing icon:
List:
List<String> textList = ["test", "this_is_a_long_text"];
Dropdown:
DropdownButtonHideUnderline(
child: ButtonTheme(
alignedDropdown: true,
child: DropdownButton<String>(
items: textList.map((String dropDownStringItem) {
return DropdownMenuItem<String>(
value: dropDownStringItem,
child: Text(dropDownStringItem),
);
}).toList(),
onChanged: (String newValueSelected) {
_onDropDownItemSelected(newValueSelected);
},
value: _currentItemSelected,
),
)),