I am trying to implement something like below.
When user comes to my page his location will be taken by clicking on button. If that location is valid based on defined location then further process will be done. If invalid it just shows a "try again" message and not proceed further.
I tried with containLocation() method but it did not work for me
Below is the code I have implemented (I just take location of user).
What to do after this?
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
<p>Click the button to get your coordinates.</p>
<button onclick="getLocation()">Try It</button>
<p id="demo"></p>
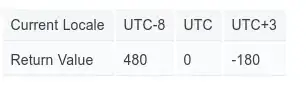
this is picture representation what I want to do if my English is bad image