In a 3rd party web app I want to trigger click on an element in a list with jQuery automatically like a physical mouse click.
The list contains player data and these data are always different because its like an auction. Element classes are always named the same.
Selected named: class="listFUTItem has-auction-data selected"
A non-selected element is named: class="listFUTItem has-auction-data"
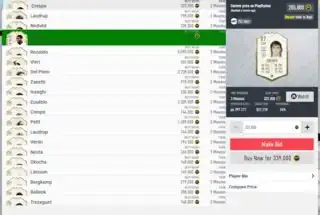
The list is looking like this:
With MutationObserver I already edited the heights of an element and if the price is below average of my database its coloured in addition style like seen here:
Now I want to auto select a deal where the Elements class matches '[style*="background-color"]'
I also tried adding a selected class to the element but then the side panel wont have any affect on that.
The trasnferlist HTML looks like this:
with side panel I mean this event:
That's the MutationObserver Code with jQuery inside:
var observeTransferList = new MutationObserver(function (mutations) {
mutations.forEach(function (mutation) {
mutation.addedNodes.forEach(function (node) {
if (node.nodeType === 1 && node.matches(".has-auction-data")) {
$(node).css("height", "37");
$(node).removeClass('selected');
chrome.storage.sync.get(function (items) {
platform = items.platform;
percentage = items.percentage;
var playerData = getPlayerData(node, platform, percentage);
$(node).append(playerData);
if (playerData.colorPicked) {
$(node).css("backgroundColor", playerData.colorPicked); //can be "" by default, or green, yellow etc
//$(node).css("height", "37");
var price = Math.trunc(
parseInt(playerData.binValue.replace(/,/g, "")) / 0.949
);
}
// -------- CODE HERE -----------//
if (node.matches('[style*="background-color"]')) { //works
$(node).css("height", "60"); //works
$(node).addClass('selected')//works
//$(node).click('selected'); // not working
//$(node).click(); // not working
//$(node).trigger('click'); //notworking
//$(node).trigger('click', ['selected']); // not working even when adding a selected class after page load and remove old selected
}
I tried a solution like:
Difference between .click() and actually clicking a button? (javascript/jQuery)
Trigger a click event on an inner element
executing a click function without the user clicking? too
Somehow I need to trigger the event of the listelement which changes the side panel. Somehow the virtual click has to trigger the events bound to a real mouse click. But what am I missed out?