I want to make a design that looks similar to the attached image. The idea is to have all elements within the container flow into available space in a compact way altering its width and height if need be but respect its max and min-width.
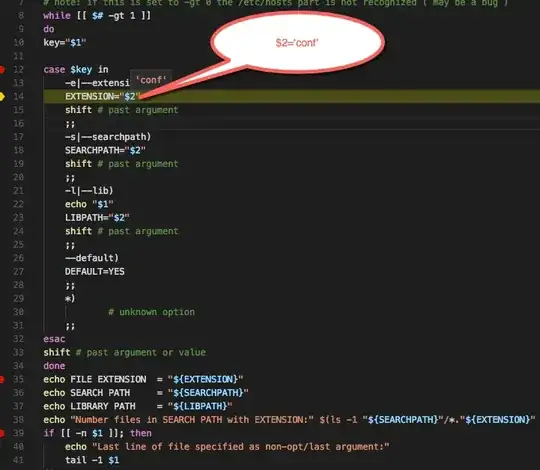
This gives an idea of what is to be accomplished
.child {
background: green;
max-height: 70px;
height:fit-content;
max-width: 50px;
margin: 4px;
padding:4px;
}
.parent {
max-width:300px;
background: white;
border: 1px solid blue;
display: inline-flex;
flex-wrap: wrap;
overflow: scroll;
}
.child:nth-child(odd) {
background: red;
} <body>
<div class='parent'>
<div class='child'>Content</div>
<div class='child'>A little long content</div>
<div class='child'>C ontent</div>
<div class='child'>content</div>
<div class='child'>Variation in size </div>
<div class='child'>kkk</div>
<div class='child'>C ontent</div>
<div class='child'>content</div>
<div class='child'>Variation in size </div>
</div>
</body>