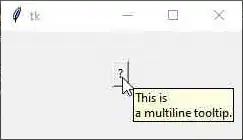
According to this post, I have changed the default variation dropdown with options to radio buttons. Then I bought product configurator plugin. My client want to achieve this result:
Every image in dropdown fired on hover on image below represents one radio button as variation.
I followed the instructions from plugin support:
I want to get images from configurator tab to frontend
So i tried this code:
// $product_id = 1645; // Replace with the ID of parent/variable product
$product_id = get_the_ID(); // getting current product ID
$images = get_post_meta( $product_id, 'jckpc_images', true );
// print_r( $images );
foreach ( $options as $option ) {
$checked = sanitize_title( $args['selected'] ) === $args['selected'] ? checked( $args['selected'], sanitize_title( $option ), false ) : checked( $args['selected'], $option, false );
$radios .= '<div class="moznost"><label><img src="' . wp_get_attachment_url( $images ) . '" width="80"><input type="radio" name="' . esc_attr( $name ) . '" style="-webkit-appearance: none;" value="' . esc_attr( $option ) . '" id="' . sanitize_title( $option ) . '" ' . $checked . '></label></div>';
}
But I'm getting an empty (unknown) image URL: