I use Bootstrap 3.3 carousel and it works like a charm with same aspect ratio images. But when I use different images with different aspect ratio(for example 1600*700 and 1600*1200) height of carousel starts to change. That looks weird when sliding.
Whats a best way to lock carousel aspect ratio (for example 16x9) and fit different images to it?
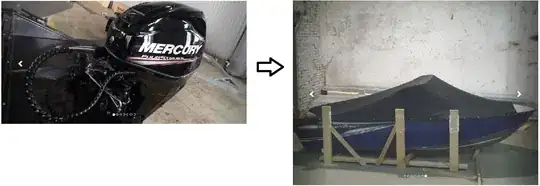
I want get smth like this:
For discussion convenience here is my currently carousel code example:
<div id="myCarousel" class="carousel slide" data-ride="carousel" >
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="motor1600*700.jpg">
</div>
<div class="item">
<img src="boat1600*1200.jpg">
</div>
</div>
<!-- Left and right carousel controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>