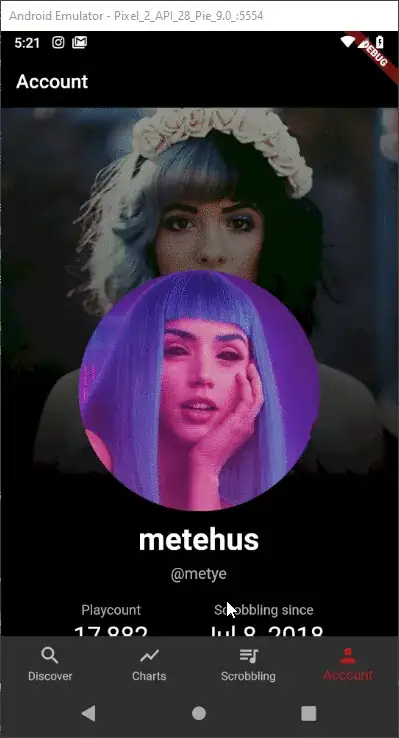
So, i'm trying to make a page like this one, but now i'm getting a error with overflow:

I saw online some people fixed this using SingleChildScrollView, but the article above uses NestedScrollView for using the slivers, so i'm not sure how to do it.
I also tryed to put Extended all over the place, because of the error below, but nothing worked.

The code is that one: (The full code is available on my github)
return Scaffold(
appBar: AppBar(
elevation: 0.0,
backgroundColor: Color(0x00ffffff),
title: Text('Account'),
),
body: DefaultTabController(
length: 2,
child: RefreshIndicator(
onRefresh: getArtistImage,
key: _refreshIndicatorKey,
child: NestedScrollView(
headerSliverBuilder: (context, _) {
return [
SliverList(
delegate: SliverChildListDelegate([
Column(
children: <Widget>[
!loaded
? SafeArea(
top: true,
child: Column(
children: <Widget>[
Container(
child: LinearProgressIndicator(
backgroundColor: whiteLoadingBackground,
valueColor: AlwaysStoppedAnimation(
Colors.white60),
),
height: 3,
),
UserProfile(widget.user, recentTracks)
],
),
)
: Container(
child: Stack(
children: <Widget>[
Container(
height: MediaQuery
.of(context)
.size
.width,
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Color(0x56000000),
Color(0x88000000),
Color(0xff000000)
],
begin: FractionalOffset.topCenter,
end: AlignmentDirectional.bottomCenter,
)),
),
PageModel(
title: 'My Account',
children: UserProfile(
widget.user, recentTracks))
],
),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(artistImage),
alignment: Alignment.topCenter,
fit: BoxFit.fitWidth),
))
],
),
]),
)
];
},
physics:
AlwaysScrollableScrollPhysics(parent: BouncingScrollPhysics()),
body: Column(
children: <Widget>[
TabBar(
tabs: <Widget>[
Tab(
text: 'Last Scrobbles',
icon: Icon(Icons.queue_music),
),
Tab(
text: 'Charts',
icon: Icon(Icons.show_chart),
)
],
),
Expanded(
child: TabBarView(
children: <Widget>[
recentTracks != null
? Container(
child: UserBottomInformation(
widget.user, recentTracks),
)
: Text('ue'),
Text('pag 2')
],
),
)
],
),
),
),
),
);