I'm testing custom button for embedded navigation bar, but when passing to a second VC buttons (or when I go back from second to first) seem to have a sort of "clipping" on top and bottom side I cannot avoid. I have a button where I have a background image with a circle, and arrows as image.
I tested even a custom button, but something is not working
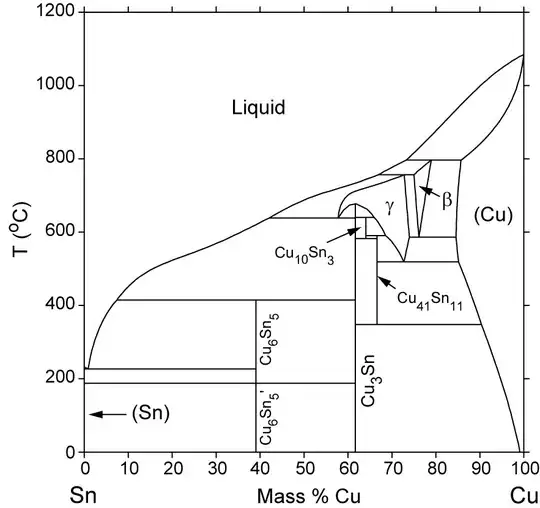
an image of my issue
in my first VC:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//in SecondVC the image used as background seems a bit oval, or maybe "cutted" top and bottom sides
addCustomUiButton()
//this seems the best, but in SecondVC is cutted even more
addBarButtonItem()
// multipleButtonOnTheSameSide()
setImageForNavigation()
customizeNavigationBar()
}
@IBAction func nextControllerButton(_ sender: Any) {
performSegue(withIdentifier: "toNext", sender: nil)
}
}
extension UIViewController {
func addBarButtonItem() {
let image = UIImage(named: "vectorSmartObject")?.withRenderingMode(.alwaysOriginal)
let barButton = UIBarButtonItem(image: image, landscapeImagePhone: nil, style: .done, target: self, action: #selector(testAction))
barButton.setBackgroundImage(UIImage(named: "backgroundGreenCyrcle"), for: .normal, barMetrics: .default)
barButton.tintColor = .orange
self.navigationItem.leftBarButtonItem = barButton
}
func addCustomUiButton() {
let myButton = CustomSimpleUiButton()
self.navigationItem.rightBarButtonItem = UIBarButtonItem(customView: myButton)
myButton.addTarget(self, action: #selector(testAction), for: .touchUpInside)
}
func multipleButtonOnTheSameSide() {
let button1 = UIButton(type: .custom)
button1.setImage(UIImage (named: "modifyIcon"), for: .normal)
button1.setBackgroundImage(UIImage(named: "backgroundGreenCyrcle"), for: .normal)
button1.frame = CGRect(x: 0.0, y: 0.0, width: 35.0, height: 35.0)
// button1.backgroundColor = .systemPink
button1.addTarget(self, action: #selector(testAction), for: .touchUpInside)
let barButtonItem = UIBarButtonItem(customView: button1)
let button2 = UIButton(type: .custom)
button2.setImage(UIImage (named: "vectorSmartObject"), for: .normal)
button2.setBackgroundImage(UIImage(named: "backgroundGreenCyrcle"), for: .normal)
button2.frame = CGRect(x: 0.0, y: 0.0, width: 35.0, height: 35.0)
button2.backgroundColor = .systemPink
button2.addTarget(self, action: #selector(testAction), for: .touchUpInside)
let barButtonItem2 = UIBarButtonItem(customView: button2)
self.navigationItem.leftBarButtonItems = [barButtonItem, barButtonItem2]
}
func customizeNavigationBar() {
// navigationController?.navigationBar.barTintColor = .clear//.purple
// navigationController?.navigationBar.tintColor = .clear//.white
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
self.navigationController?.view.backgroundColor = UIColor.clear
}
func setImageForNavigation() {
let logo = UIImage(named: "logo")
let imageView = UIImageView(image:logo)
self.navigationItem.titleView = imageView
}
@objc func testAction() {
print("ok", Date())
}
}
in my second VC
import UIKit
class SecondVC: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
setImageForNavigation()
addBarButtonItem() //left, cutted a lot
addCustomUiButton() //right, a bit cutted
// multipleButtonOnTheSameSide() //a bit cutted
}
@IBAction func backButtonTapped(_ sender: Any) {
// dismiss(animated: true, completion: nil)
navigationController?.popViewController(animated: true)
}
}
my custom button
class CustomSimpleUiButton: UIButton {
override init(frame: CGRect) {
super.init(frame: frame)
setImage(UIImage (named: "modifyIcon"), for: .normal)
setBackgroundImage(UIImage(named: "backgroundGreenCyrcle"), for: .normal)
self.frame = CGRect(x: 0.0, y: 0.0, width: 35.0, height: 35.0)
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
}