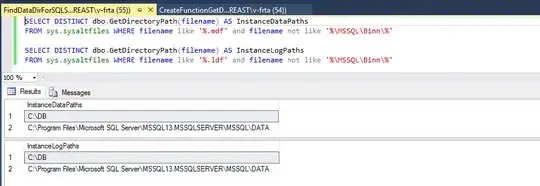
I'm developing Hybrid app using ionic-3. I want to display vertical line in center of the page and my page have dynamic data so we can't set height of this line. I have display view of my page in below image. I have put div and set as absolute and give border left with 100% height but when i scroll line is no longer. So i just want to calculate height to scroll content and i'll set it dynamically.
Let me know if you have better solution for it.
Asked
Active
Viewed 309 times
0
Sandip Moradiya
- 706
- 1
- 11
- 30
-
did you tried using `document.body.scrollHeight` – Halil İbrahim Özdoğan Apr 21 '20 at 08:49
2 Answers
0
Create Viewchild for your element in component
@ViewChild('myScrollY') scrollY: ElementRef;
add #myScrollY to your element
in component u can get it with below code
this.scrollY.nativeElement.scrollHeight;
mr. pc_coder
- 16,412
- 3
- 32
- 54
0
For this specific issue there are some other ways to solve the issue.
1) You could add a pseudo element and position it absolute in the wrapping container 2) Add a background with a line in it.
Daniel Williams
- 672
- 5
- 8