Claimer: I'm learning css basic and don't know what is this animation named. And i'm sorry if question like this shouldn't on stackoverflow.
I have this code in index.html
<nav>
<ul class="nav-links">
<li class="nav-link"><a href="#">Beranda</a></li>
<li class="nav-link"><a href="#">Produk</a></li>
<li class="nav-link"><a href="#">Pengembang</a></li>
<li class="nav-link"><a href="#">Kontak</a></li>
</ul>
</nav>
and this is in my CSS:
.nav-link {
margin: 0 32px;
list-style: none;
cursor: pointer;
border: 1px solid red;
padding: 30px 0px;
}
.nav-link::after{
content: '';
display: block;
width: 0;
height: 2px;
background: rgba(93,92,100,1.0);
transition: width .3s;
}
.nav-link:hover::after{
width: 100%;
transition: width .3s;
}
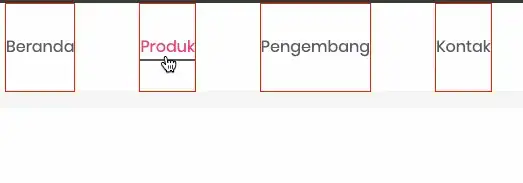
and the result goes like this:

So, if i wanna make the line animation under the text deeper (exactly on the red bottom border). what should i change?
Sorry for bad english. Thanks in advance!