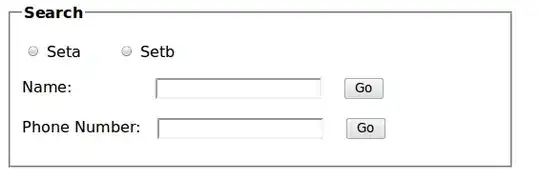
In the attached screenshot I want to select the text in CSS so I can give it a display:none I cant figure out to select it. Even a js, or jQuery solution would be appropriate. ive tried #text as what devtools says it is. ive tried p.woocommerce-shipping-contents::after that doesn't seem to let me hide it.
How can I hide this element with css, js, or jquery?