I have:
<StyledSurface style={{ flex: 1, flexDirection: 'row', flexWrap: 'wrap' }}>
{conversations.map((c, i) => (
<Surface style={{ backgroundColor: 'red', width: '46%', margin: '2%', flexDirection: 'column', flexShrink: 1, alignSelf: 'flex-start'}} key={i}>
<Text style={{flex: 1}}>{c.title}</Text>
</Surface>
))}
</StyledSurface>
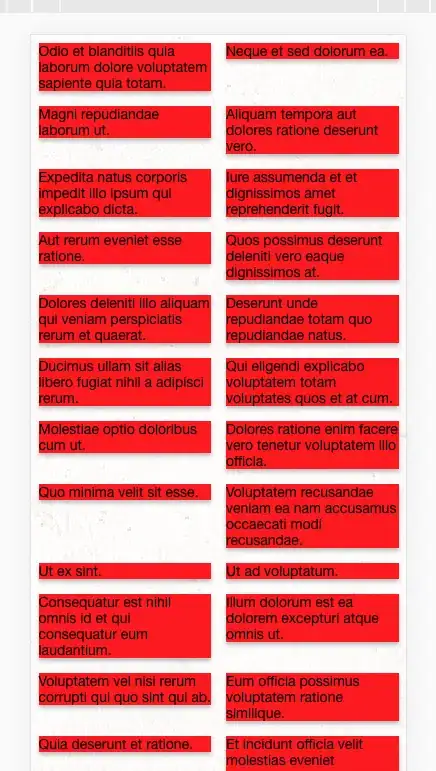
and this ends up looking like:
But I want each red box to shrink (vertically) to fit the contents and have equal spacing?
What am I missing?