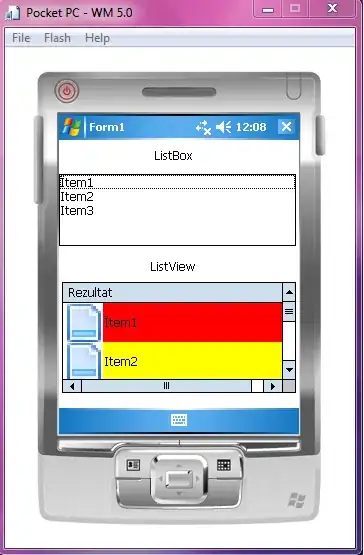
I have found a nice simple approach - but you will have to play with the co-ordinates a bit. The transformation moves the origin to the bottom-left corner
Most of the answer came from an earlier answer - How to rotate text in NSView? (Mac OS, Cocoa, Swift), but it needed a bit of updating.
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
let font = NSFont.boldSystemFont(ofSize: 18)
let textStyle = NSMutableParagraphStyle.default.mutableCopy() as! NSMutableParagraphStyle
let textFontAttributes = [
NSAttributedString.Key.font: font,
NSAttributedString.Key.foregroundColor: NSColor.red,
NSAttributedString.Key.paragraphStyle: textStyle
]
let textRect = CGRect(x: 200, y: 200 , width: 200, height: 100)
"normal".draw(in: textRect, withAttributes: textFontAttributes)
let transf : NSAffineTransform = NSAffineTransform()
transf.rotate(byDegrees: 90)
transf.concat()
"200, -100".draw(at: NSMakePoint(200, -100), withAttributes:textFontAttributes)
"300, -50".draw(at: NSMakePoint(300, -50), withAttributes:textFontAttributes)
}
Here's my output