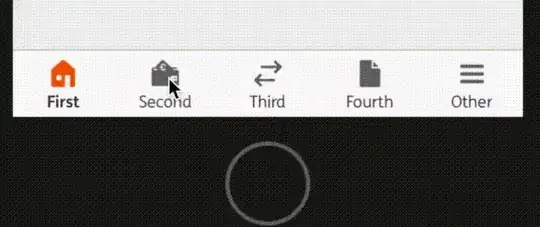
I'm trying to build a tooltip with shadow like the following image:
I was able to do so by using an Image as background. But I couldn't apply shadows to it. So, after searching I found this article, it uses MaterialCardView and applying MaterialShapeDrawable to it as a background.
I have tried the following code:
val shapeDrawable = MaterialShapeDrawable()
val shapeAppearanceModel =
ShapeAppearanceModel.builder().setBottomEdge(TriangleEdgeTreatment(20f, false)).build()
shapeDrawable.shapeAppearanceModel = shapeAppearanceModel
materialDialog.background = shapeDrawable
XML file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="@dimen/width_custom_marker"
android:layout_height="100dp"
android:padding="16dp"
tools:ignore="Overdraw">
<com.google.android.material.card.MaterialCardView
android:id="@+id/materialCard"
android:layout_width="@dimen/width_custom_marker"
android:layout_height="50dp" />
</RelativeLayout>
My issue is that while setting the inside flag with false for this object TriangleEdgeTreatment(30f, true) it doesn't work as expected. However, setting the flag with true works properly.
TriangleEdgeTreatment(30f, false)
TriangleEdgeTreatment(30f, true)
Thanks in advance!