I am running flutter 1.17.1, using webview_flutter: ^0.3.21 dependencies added to pubspec.yaml and added this to the end of info.plist
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
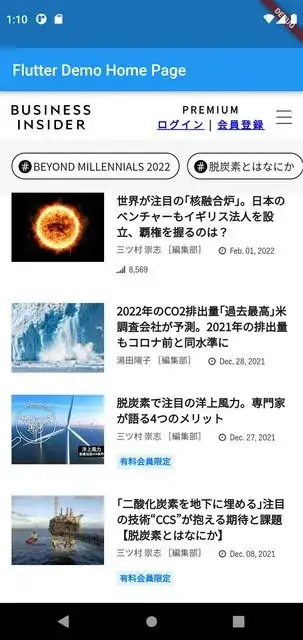
Problem: Webpage loaded into webview is too big to fit mobile phone screen. screenshot
Here is the code with the webview:
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
class WebViewContainer extends StatefulWidget {
final url;
WebViewContainer(this.url);
@override
createState() => _WebViewContainerState(this.url);
}
class _WebViewContainerState extends State<WebViewContainer> {
var _url;
final _key = UniqueKey();
_WebViewContainerState(this._url);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
children: [
Expanded(
child: WebView(
key: _key,
javascriptMode: JavascriptMode.unrestricted,
initialUrl: _url))
],
));
}
}
Link to the full app: https://github.com/bi-samson/mreader