I'm testing out using js-cookie library to set samesite cookies and I'm trying to see if I was able to set sameSite="Strict" and sameSite="Lax" cookies or first-party cookies on Chrome, Firefox and Safari but all I see is a line through the SameSite column when inspecting the cookies in Safari console.
Is this meant to happen?
I know its working on Chrome and Firefox as tested and inspected cookies on both before.
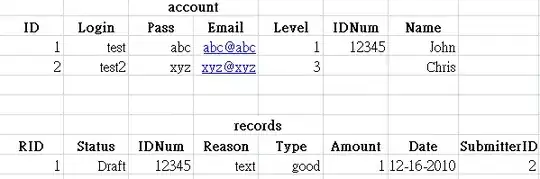
Screenshots of inspecting cookies on Chrome 81 on MacOS:

On Firefox 76 on MacOS:
But on Safari v13.1 on MacOS:
Does that mean that sameSite was not set for these cookies? Or that I just can not see them?
Trying to find a way to validate that I did the right thing in setting sameSite cookies on Safari, note that I used the same methods using js-cookie for Chrome, Firefox and Safari:
import Cookies from "js-cookie";
Cookies.set("strict", "llok", { sameSite: "strict" });
Cookies.set("lax", "llok", { sameSite: "lax" });
EDIT: Tried checking document.cookie in console and doesn't print the right info, looks like this in Safari console:
"lax=llok; strict=llok; test=nice; CookieConsent=true"