<scrpit>
$(document).ready(function(){
$("#viewDetails").on('click', function(){
$('#content').show(2000);
});
});
</script>
This is the navbar link and the id present in it
<li class="nav-item"><a href="viewSchedule.php" class="nav-link" id="viewDetails">Trainings</a></li><div id="content">/*body I needed*/</div>
In this div tag, all the body of the page is present. This is the jQuery code I've tried but it didn't work. In the following image "Training" is the link to click and when I click the body should show in 3sec. By using PHP I imported the navbar using require once function. I checked in browser inspection but It's working fine and the script was not working and I even tried with an alert window that also working fine but I'm not getting the result
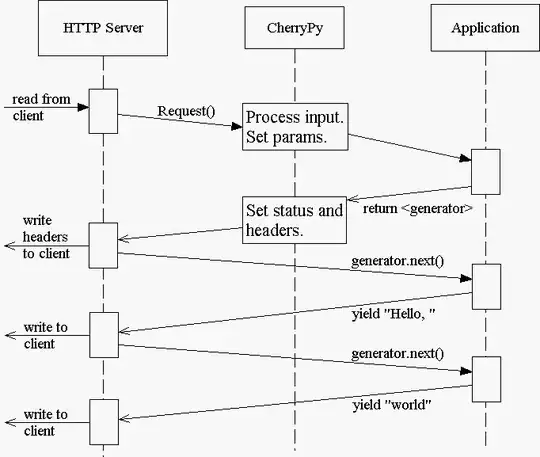
Here is the image that shows my page where the link is present
![[1]:](../../images/3871739114.webp)