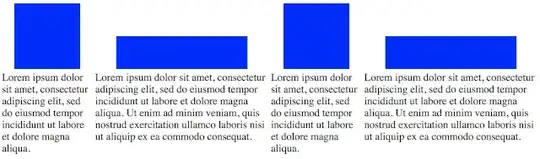
GOAL: Align the first row's items (images) to the bottom, and the second row's items to the top.
CONDITIONS:
(1) Each item has a different height.
(2) Each item has a different width.
With tables it's dead simple:
.tall {height:100px; width:100px}
.short {height:50px; width:200px}
p {background:blue; margin:0px; display:inline-block}
td {vertical-align:top}
tr:nth-child(1) td { vertical-align:bottom; text-align:center}<table>
<tr>
<td><p class=tall>.</td>
<td><p class=short>.</td>
<td><p class=tall>.</td>
<td><p class=short>.</td>
</tr>
<tr>
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<td>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</tr>
</table>If tables were responsive, I'd use them.
If each item in the container is a image+text combo (one row in the flex), then css can't target and align the image separately because it's tied to the text.
If I use two rows, each one flexed, then it's no longer responsive: on small screens, all the first row items will print, then all the second row items will print, e.g., row1cell1 won't be matched with row1cell2. And on large screens, the columns won't line up because each text block is a different width.
SOLUTIONS:
(1) Is there a way to do it with flexbox?
(2) Is there a way to have tables be responsive?
(3) Could add whitespace to all the short images to make them as tall as the tallest one, which is a pain.