I hope y'all are good!
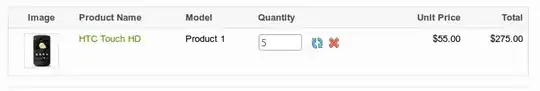
Can you help me to make this quantity picker from Dropdown to be like this one with - and + buttons:
I want to do this feature on this code:
<div style="" class="fields">
<div class="options">
<span class="text">Quantity</span><p>:</P>
<select id="quantityF" name="entry" placeholder="Quantity" required>
<option style="font-size:12px" value="1" selected disabled hidden>1</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
</div>
Thank you so much guys in advance for your help!