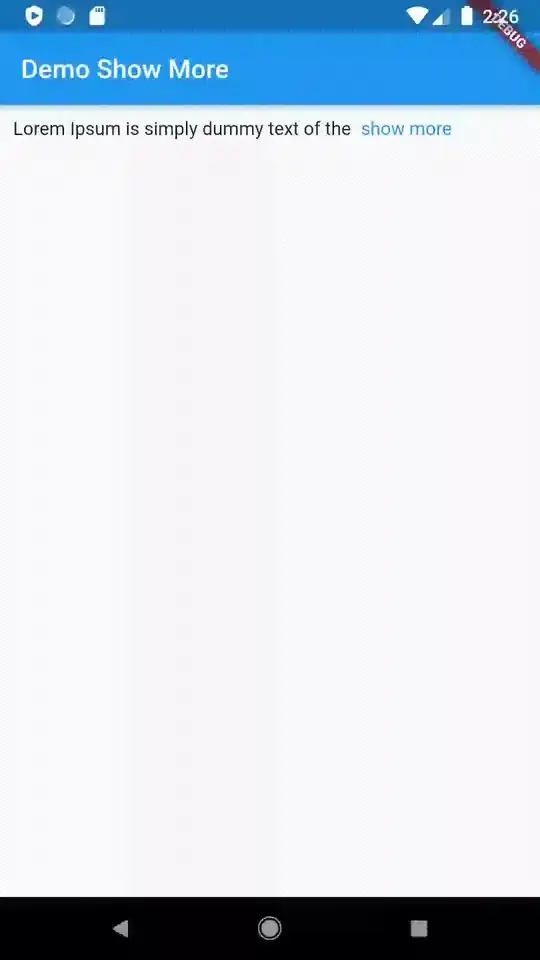
I want to implement showMore kind of text in place of ellipsis or fade on a text. Like we could do by this library in React https://www.npmjs.com/package/react-show-more-text.
This is a simple long text
Container(
color: Colors.white,
child: Text(
"Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.",
overflow: TextOverflow.ellipsis,
),
)
Now if my text overflow on the device I want to show a text at the end showMore which typically show the rest of the content in a overlay container.