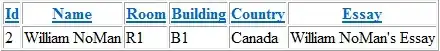
Final HTML output that I have a problem with:
.navbar {
font-family: Cookie, cursive;
font-size: 40px;
text-align: center;
display: block;
}
a:link {
text-decoration: none;
}
.navbar li {
display: inline-block;
padding: 10px;
}
.navbar .cur {
color: black;
}<nav>
<ul class="navbar">
<li><a href=index.html>Home</a></li>
<li><a href=photo.html>Photography</a></li>
<li><a href=blog.html>Blog</a></li>
<li><a href=work.html>Work With Me</a></li>
<li><a class="cur" href=about.html>About</a></li>
<li><img class="log" src="assets/link_logo.png" alt="logo" height="40px"></li>
</ul>
</nav>Any suggestions to make the logo appear on the same baseline will be much appreciated.