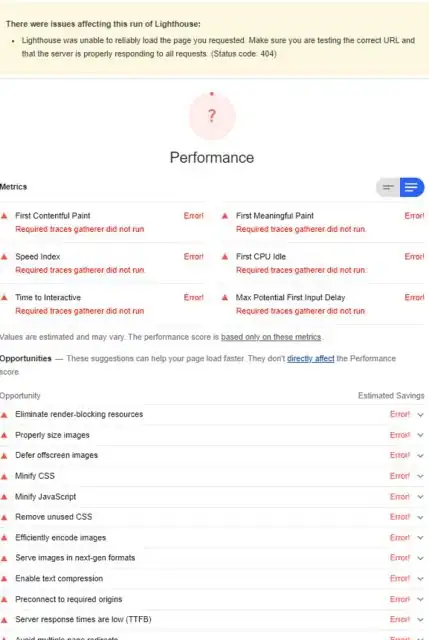
I'm unable to run a lighthouse report on my app due to a 404 error
When I look at the console I have a 404 error
I don't have this issue when running locally. Just in the cloud. The pages all load fine and I can navigate my app no problem, but that error popups up on every route I go in my app.
I'm using azure storage blob to host my app and the document name and path is configured like this:

I've been stuck on this for awhile so I appreciate any help!