The Issue
I'm using SortableJS to build a draggable tree component. Which means each of my sortable-items has a toggle-arrow as a child element that opens and closes a sub-tree (if there is one).
I'm attempting to use stopPropagation() to prevent the selection of the parent sortable-item if the toggle-arrow is clicked, but it's not working.
It looks like this when closed:

And looks like this when open:

The blue highlight you see in the open state (the second image) is the styling I've chosen for the selectedClass option when using the multiDrag plugin.
This is illustrating that when I click on the toggle-arrow it results in the parent sortable-item being selected.
I don't want this to happen.
The Code
The code for an item in my SortableJS tree component looks like so (using Vue.js, and Pug syntax):
div.sortable-item
div.content
div.toggle-arrow(@click.stop="toggleTree($event)")
div.icon
div.title
div.sub-tree
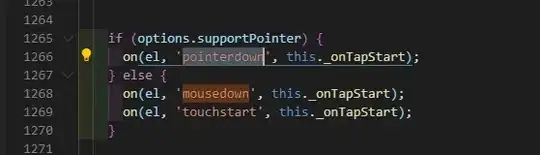
And then I've got a handler for the @click binding on my toggle-arrow element:
toggleTree = function($event) {
$event.stopPropagation()
/// Code for handling the sub-tree toggling goes here.
/// The sub-tree toggling itself works just fine.
}
You can see that I'm declaring @click.stop as the event binding, which should stop the click event from bubbling up from the toggle-arrow child element, but it's not working.
I'm even attempting to use $event.stopPropagation within the handler. But, the event seems to continue to bubble, and thus the parent sortable-item element ends up in a selected state.
I've also tried declaring @click.native.stop as the event binding, but it simply prevents my toggleTree method from firing at all. I'm assuming there's another event handler somewhere within SortableJS that's interfering with the @click.native.stop binding.
Questions
How do I stop propagation of an event when a child element of my
sortable-itemis clicked?How is selection handled by the
multiDragplugin? I dug through the code and saw that theselectevent is fired within the handler of thedropevent of thesortable-item, but I'm confused by that. Why is thedropevent handler being used to toggle selection of asortable-item?
Thanks in advance for any light you may be able to shed on this.