I have an HTML list, like millions of others I have made ...and the way it is behaving is just really confounding me.
Basically there is just this invisible padding on the right side of each element. I can't tell if it is on the hyperlink, the list item, or what... but this is everything I have, for your evaluation.
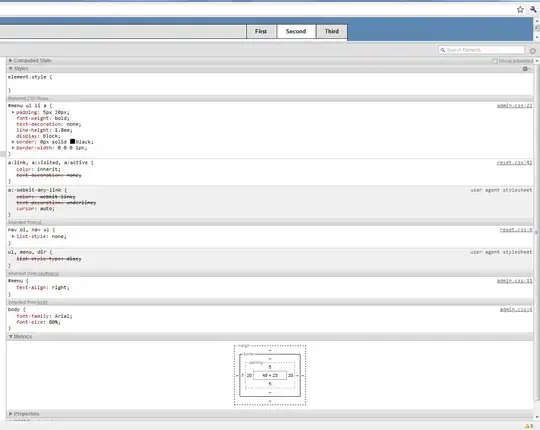
Screenshots
Behavior


HTML
<body>
<br class="space" />
<div class="container">
<nav id="menu">
<ul>
<li><a href="#">First</a></li>
<li><a href="#">Second</a></li>
<li><a href="#">Third</a></li>
</ul>
</nav>
<div id="main">
@RenderBody()
</div>
</div>
</body>
</html>
CSS
body {
background-color: #5C87B2;
font-family: Arial;
font-size: 80%;
}
#menu {
background-color: #E0E0E0;
border: solid 1px #000;
text-align: right;
}
#menu ul { margin: 0; padding: 0; display: block; }
#menu ul li {
display: inline-block;
position: relative;
vertical-align: top;
}
#menu ul li a {
padding: 5px 20px;
font-weight: bold;
text-decoration: none;
line-height: 1.8em;
display: block;
border: 0px solid #000;
border-width: 0 0 0 1px;
}
#menu ul li a:hover{
background-color: #fff;
}
#main {
background: white;
padding: 15px;
border-left: solid 1px #000;
border-right: solid 1px #000;
border-bottom: solid 1px #000;
overflow: auto;
}
/* --------------------------------------------------------
the content positioning and styling containers
-----------------------------------------------------------*/
#content { padding: 10px 0 0 0; clear: both; }
Reset CSS
body { margin: 0; padding: 0; border: 0; }
/* --------------------------------------------------------
remove the floating dots on list elements within
navigation containers
-----------------------------------------------------------*/
nav ol, nav ul { list-style:none; }
/* --------------------------------------------------------
clear floating styles and make sure that certain
things fit within appropriate bounding boxes.
-----------------------------------------------------------*/
.clear { clear: both; }
.clearfix { overflow: auto; margin: 0; padding: 0; }
.space { position: relative; top: 5px; }
.padded { padding: 10px; }
/* --------------------------------------------------------
allow class level placement of floating styles.
-----------------------------------------------------------*/
.right { float: right; }
.left { float: left; }
/* --------------------------------------------------------
some default layout elements.
-----------------------------------------------------------*/
hr {
display:block;
height:1px;
border:0;
border-top: 1px solid #2A2A2A;
padding:0;
}
/* --------------------------------------------------------
the default content container
-----------------------------------------------------------*/
.container {
width: 1024px;
min-width: 990px;
margin: 0 auto;
position: relative;
}
code { font-size: 1.2em; }
a:link, a:visited, a:active { color: inherit; text-decoration: none; }