i've installed jquert lib FancyBox npm install @fancyapps/fancybox --save and followed official docs.
But the stules are not applied to fancybox dom-elements
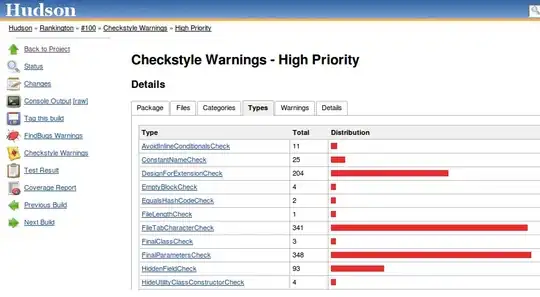
How to apply fancybox styles? because in case if i dont import min.css into my module it runs but the styles are not applied at all (see the pictures) and on click on preview fancybox opens the picture below the footer.
import React from "react";
import fancybox from '@fancyapps/fancybox';
In another case i add import min.css into my component but it crashes
import React from "react";
import '@fancyapps/fancybox/dist/jquery.fancybox.min.css';
import fancybox from '@fancyapps/fancybox';
with next error
_form_processor.js:5959 Uncaught Error: Module parse failed: Unexpected token (1:16)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
(see pic)
My custom webpack config:
module.exports = {
module: {
rules: [
{
test: /\.js(x?)$/,
exclude: /node_modules/,
use: { loader: "babel-loader" }
}
]
},
resolve: {
extensions: [".js", ".jsx"]
},
entry: {
"_form_processor": "./src/index.js"
}
};