There's a website I built a few years ago using sIFR. Nothing's really changed on it at all in terms of styling — just some content added/removed edited via XML.
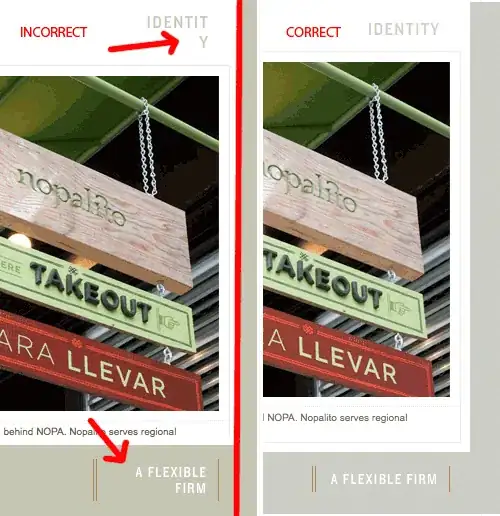
The site owner emailed me today asking why suddenly some of the text (rendered in sIFR3) is breaking like this:

I could not reproduce this on any of my browsers. It was happening to him in both FF and Safari (Mac). We are using the same browser versions on the same OS. He was on OS X 10.6.6 but upgraded to 10.6.7 while were trying to narrow down what would cause it. He still got the "incorrect" version. I downgraded my Flash plugins to the exact version he had on his computer, and I still had the "correct" version. He checked all the other computers at his office, and they all rendered it correctly as well.
So in two environments where all of these things were identical:
- Operating system and version
- Browser version
- Flash player/plugin version
What other possibilities could be causing the discrepancy?