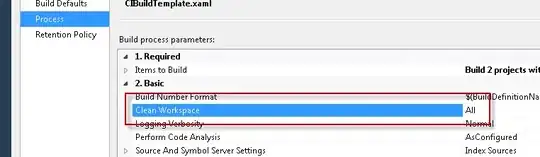
So I was forced to work with old technology and got stuck. With flexbox this wouldn't have been an issue, but I can't seem to get it right without it. Here is an example of what I want:
It's supposed to be straight forward, but being accustomed to flexbox made me a cave animal when it comes to old ways of aligning. Here is what I tried based on suggestions online, but the box and text still aren't aligned vertically. Can someone save me? (the green border is for better showing if it is centered)
<div style="display: table; height: 30px; overflow: hidden; border:1px solid green;">
<div style="display: table-cell; vertical-align: middle;">
test <span style="display:inline-block; width:30px;height: 30px; margin: 0 5px; border: 1px solid #eee;"></span> test2
</div>
</div>