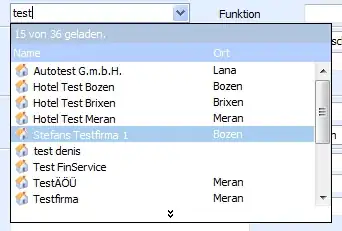
I'm trying to make a Layout button like the one in this photo with a transparent glassy color.
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/glassColor"/>
<stroke android:width="1dp"
android:color="@color/colorWhite"/>
</shape>
I have the drawable, but I can't figure out how to create a hex color like the one in the picture