I'm trying to host an Angular project with Azure Storage Static Website through Azure CDN Verizon Premium
Let's say i have containers for each Angular builds named like v0.3.13.3 and in that container there are also multi language builds of angular project.
What i'm trying to achieve is to serve the right index.html with correct routing for each version and language.
You may find example routes below:
my.domain.com/v0.3.13.3 should serve /v0.3.13.3/index.html
my.domain.com/v0.3.13.3/dashboard should serve /v0.3.13.3/index.html
my.domain.com/v0.3.13.3/fr should serve /v0.3.13.3/fr/index.html
my.domain.com/v0.3.13.3/fr/dashboard should serve /v0.3.13.3/fr/index.html
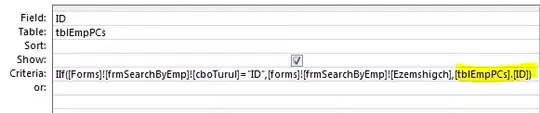
I've managed to do it with Azure Standard Rules Engine like the screen shot below.
But as far as i've seen from the docs, in standard rules engine Contains field can't be filled with regex. I've digged all over google but can't seem to find any solution that suits me.
So i've switched my CDN service to Verizon Premium and tried to apply (v(?:(\d+)\.)?(?:(\d+)\.)?(?:(\d+)\.\d+)) to path regex.
The main issue i'm having with Verizon Premium is that i can only apply URL Rewrite feature if i state my IF field to Always
As you can see URL Rewrite is not listed.
Also i've made couple of deployments using Always statement but they did not any good.
The single example that everyone shares in their blogs
So above example does not cover File Extensions and sub routes.
Are there any ways to achieve my goal?
Thanks in advance.