I have an email template. It looks perfect in Gmail (all browsers) and in Web Outlook (all browsers).
But in Outlook 2019 extra white space is added from the left and right side. I suppose it is related to the images. When they are locked the blank space does not appear. When I decide to download them the blank space appears. I can't find what code causes this error. In Outlook 2013 this does not happen, respect the maximum width of 600px.
Help me with this problem? I've already tried everything.
Share images and code:
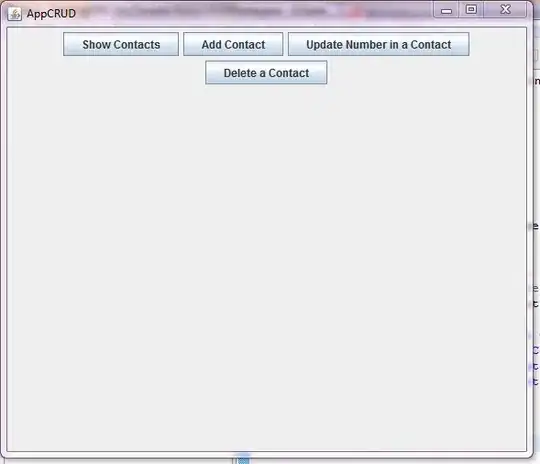
Outlook 2013

Outlook 2019

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<title>*|MC:SUBJECT|* </title>
<!-- utf-8 works for most cases -->
<meta charset="UTF-8">
<!--[if !mso]><!-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!--<![endif]-->
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--[if mso]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG />
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--[if lte mso 11]>
<style>
.mj-outlook-group-fix {
width:100% !important;
}
</style>
<![endif]-->
<!--Web Fonts --->
<!--[if !mso]><!-->
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@100;300;400;700;900&display=swap" rel="stylesheet">
<!--<![endif]-->
<style type="text/css">
/*Outlook Reset Styles*/
.ExternalClass p {
margin: 0px;
}
.ReadMsgBody {
width: 100%
}
.ExternalClass {
width: 100%;
}
.ExternalClass, .ExternalClass * {
line-height: 100%;
}
.yshortcuts a {
border-bottom: none !important;
}
.mobile-link--footer a {
color: #666666 !important;
}
#outlook a{
padding:0;
}
#body_text td {
padding-left: 10px;
padding-right: 10px;
}
/*Global Styles*/
body{
margin:0 auto !important;
padding:0 !important;
width:100% !important;
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
/*Default Font*/
font-family:'Tahoma', Verdana,sans-serif;
font-size: 14px;
font-weight: 400;
color: #202020;
}
table,td{
border-collapse:collapse;
mso-table-lspace:0;
mso-table-rspace:0;
}
table{
border-spacing:0 !important;
border-collapse:collapse !important;
table-layout:fixed !important;
margin:0 auto !important;
}
img{
border:0;
height:auto;
line-height:100%;
outline:none;
text-decoration:none;
display: block;
-ms-interpolation-mode:bicubic;
}
p{
display:block;
margin:2px 0;
}
a{
text-decoration:none;
}
.yshortcuts a{
border-bottom:none !important;
}
a[x-apple-data-detectors]{
color:inherit !important;
}
.mcnPreviewText{
display:none !important;
}
/*Buttons & other sections*/
.button{
display:inline-block;
letter-spacing:2px;
padding: 10px 10px;
text-decoration:none;
background: #6b6b6b;
background-color: #6b6b6b;
border-radius: 5px;
}
.bullet{
background: #6b6b6b;
background-color: #6b6b6b;
border-radius: 5px;
text-align: center;
padding: 3px 0px 3px 0px;
margin: 0 auto !important;
display: block;
width: 100%;
}
/*obile Responsives Styles*/
@media only screen and (max-width:480px){
.mj-full-width-mobile{
width:100% !important;
}
.centermobile{
margin: 0 auto !important;
}
.blockwrap {
display: block !important;
}
.hide{
display: none !important;
}
.textcenter{
text-align: center !important;
}
.textleft{
text-align: left !important;
}
.textright{
text-align: right !important;
}
.paddingtotal{
padding: 0px 0px 0px 0px !important;
}
.paddingsi{
padding: 20px 0px 20px 0px !important;
}
.paddingid{
padding: 0px 20px 0px 20px !important;
}
.textminium{
font-size: 14px !important;
}
.headerminium{
font-size: 20px !important;
}
}
/*Right & Left Column Responsives Styles*/
@media screen and (max-width: 600px){
.stack-column,.stack-column-center{
display:block !important;
width:100% !important;
max-width:100% !important;
direction:ltr !important;
}
} @media screen and (max-width: 600px){
.stack-column-center{
text-align:center !important;
}
}
@media screen and (max-width: 600px){
.fluid,.fluid-centered{
max-width:100% !important;
height:auto !important;
margin-left:auto !important;
margin-right:auto !important;
}
}
/*Container Styles*/
.wrapper{
max-width:600px;
margin: 0 auto !important;
}
.clear{
width:inherit;
clear:both;
}
</style>
</head>
<!--Start body of the email -->
<body style="background-color:#E0E0E0;background: #E0E0E0;margin: 0;" width="100%" bgcolor="#E0E0E0" >
<!--Start wrapper -->
<!--[if mso | IE]>
<table border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="width:600px !important;" width="600">
<tr>
<td style="mso-line-height-rule:exactly;max-width:600px !important;" class="wrapper" align="center" width="600">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" align="center" style="background:#FFFFFF;background-color:#FFFFFF;max-width: 600px !important ;" bgcolor="#FFFFFF" width="600">
<tbody>
<tr>
<td id="content" class="wrapper" align="center" width="600" style="direction:ltr;padding:0;max-width: 600px !important;border-collapse:collapse"><!-- Start Main Colum -->
<!--[if mso | IE]>
<table summary="Layout" role="presentation" border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="max-width:600px;background-color:#c2c2c2; background:#c2c2c2;" width="100%" bgcolor="#c2c2c2">
<tr>
<td width="100%" style="mso-line-height-rule:exactly;mso-padding-alt: 0px 0px;max-width:600px;background-color: #c2c2c2; background: #c2c2c2;" class="wrapper" align="center" bgcolor="#c2c2c2">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" align="center" width="100%" class="mj-full-width-mobile mj-outlook-group-fix wrapper" bgcolor="#c2c2c2" style="direction:ltr;vertical-align:top;width:100%; background-color: #c2c2c2; background: #c2c2c2; max-width: 600px;">
<tbody>
<tr>
<td align="center" class="wrapper" width="100%" bgcolor="#c2c2c2" style="vertical-align:top;margin: 0 auto;padding: 5px 0px;background-color: #c2c2c2; background: #c2c2c2;max-width: 600px;" mc:edit="header_logo">
<table cellspacing="0" cellpadding="0" border="0" class="" bgcolor="#c2c2c2" width="100%" style="max-width: 600px;;background-color:#c2c2c2; background:#c2c2c2;">
<tr> <td align="center" width="100%" bgcolor="#c2c2c2" style="max-width: 600px;background-color: #c2c2c2; background: #c2c2c2; ">
<center>
<img src="https://mcusercontent.com/8bebfe395cef9579903533c79/images/22c4d06c-6363-4d2c-808c-6682d6866711.jpg" alt="" style="max-width: 150px;" />
</center>
</td> </tr>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
<!--[if mso | IE]>
<table summary="Layout" role="presentation" border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="width:600px;" width="600">
<tr>
<td width="600" align="center">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%" mc:repeatable="content_block" mc:variant="header_title_text" class="mj-full-width-mobile mj-outlook-group-fix" style="direction:ltr;vertical-align:top;width:100%; background-color: #FFFFFF; background: #FFFFFF;margin: 10px 0px 0px 0px !important; ">
<tbody>
<tr>
<td style="vertical-align:top;" mc:edit="header_title_text" class="stack-column-center">
<h1 style="font-family:'Tahoma', Verdana,sans-serif; text-align: center;">Heading H1 Text-Tittle</h1>
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
<!--[if mso | IE]>
<table summary="Layout" role="presentation" border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="width:600px;" width="600">
<tr>
<td width="600" align="center">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%" mc:repeatable="content_block" mc:variant="header_title_text_extended" class="mj-full-width-mobile mj-outlook-group-fix" style="direction:ltr;vertical-align:top;width:100%; background-color: #FFFFFF; background: #FFFFFF;margin: 10px 0px 0px 0px !important; ">
<tbody>
<tr>
<td style="vertical-align:top;" mc:edit="header_title_text_extended" class="stack-column-center">
<h1 style="font-family:'Tahoma', Verdana,sans-serif; text-align: center;">Heading H1 Text-SubTittle</h1>
<p class="textcenter" style="text-align: center;padding: 5px 35px 10px 35px; line-height: 150%;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. </p>
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
<!--[if mso | IE]>
<table summary="Layout" role="presentation" border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="width:600px;" width="600">
<tr>
<td width="600" align="center">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%" bgcolor="#FFFFFF" mc:repeatable="content_block" mc:variant="hero_image" style="direction:ltr;display:inline-block;vertical-align:top;width:100%; background-color: #FFFFFF; background: #FFFFFF; margin: 10px 0px 10px 0px !important; ">
<tbody>
<tr>
<td style="vertical-align:top;" mc:edit="hero_image">
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%" style="padding: 0px 10px 0px 10px;">
<tr>
<td>
<center>
<img src="https://mcusercontent.com/8bebfe395cef9579903533c79/images/9df5e4ba-1037-41b9-9ac1-b9a7a18dd064.jpg" alt="" class="stack-column-center" style="max-width: 600px;">
<br />
</center>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
<!--[if mso | IE]>
<table summary="Layout" role="presentation" border="0" cellpadding="0" cellspacing="0" class="wrapper" align="center" style="max-width:600px;background-color: #c2c2c2; background: #c2c2c2;" width="100%" bgcolor="#c2c2c2">
<tr>
<td width="100%" style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;max-width:600px;background-color: #c2c2c2; background: #c2c2c2;" class="wrapper" align="center" bgcolor="#c2c2c2">
<![endif]-->
<table summary="Layout" border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%" bgcolor="#c2c2c2" id="footer" class="mj-full-width-mobile mj-outlook-group-fix wrapper stack-column-center" style="direction:ltr;vertical-align:top;width:100%; background-color: #c2c2c2; background: #c2c2c2;font-size: 10px !important;" >
<tbody>
<tr>
<td align="center" class="wrapper" bgcolor="#c2c2c2" style="direction:ltr;vertical-align:top;max-width:600px; background-color: #c2c2c2; background: #c2c2c2;" width="100%">
<table cellspacing="0" cellpadding="0" border="0" class="" width="100%" style="max-width: 600px;">
<tr>
<td id="businessinfo" width="50%" class="textcenter paddingsi blockwrap" style="vertical-align:top; text-align: left;padding: 20px 20px 20px 20px;margin: 0 auto !important;" mc:edit="footer_section">
<span style="font-weight: 400;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. </span>
<br />
</td>
<td id="legal" width="50%" class="textcenter paddingsi blockwrap" style="vertical-align:top;text-align: right;padding: 20px 20px 20px 20px;margin: 0 auto !important;">
<a href="#" target="Blank" style="font-weight: 400;">Unsuscribe</a>
<br />
<a href="#" target="Blank" style="font-weight: 400;">Update Profile</a>
<br />
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
</td><!-- Final Main Colum - End wrapper -->
</tr>
</tbody>
</table>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
</body><!--Final cuerpo del email - End body of the email -->
</html>