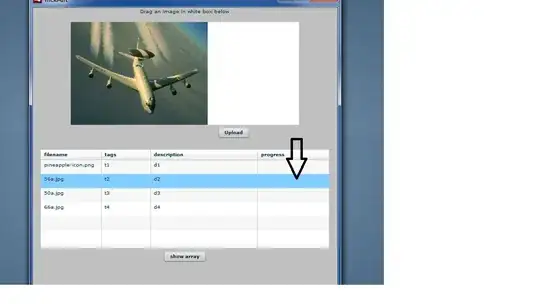
This is a jquery form input validation pop up validation on Android, working as expected and with icon:
This is a jquery form input validation pop update validation on Iphone. Icon missing.
is it correct to think this is jquery library specific problem for iPhone, that should be expected to be fixed in next jquery update for iPhone right?
Thanks