paint.getTextBounds(text, 0, text.length, textBounds)
...
canvas.drawText(text, canvas.width/2F - textBounds.exactCenterX(), canvas.height/2F - textBounds.exactCenterY(), paint)
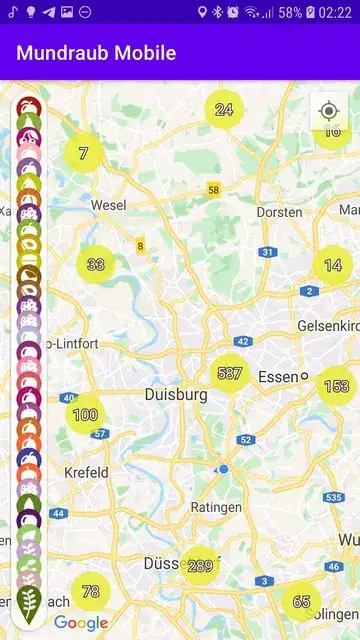
I am using getTextBounds() to center text in a circle graphic. And while it looks fine with the system's default font (left screenshot), the text slides to the left of the circle center when I change the system font (right screenshot):
The 103 and 234 look particularly bad to me. The font I chose is Choco Cooky on a Samsung Galaxy S7.
I put a debug print after the titular line of code and discovered it returns the same bounds regardless of typeface chosen, which would explain the result since the letters of Choco Cooky are smaller. However this behavior seems like a bug to me.
What can I do to get an accurate measurement of a text's bounds that respects the system font?