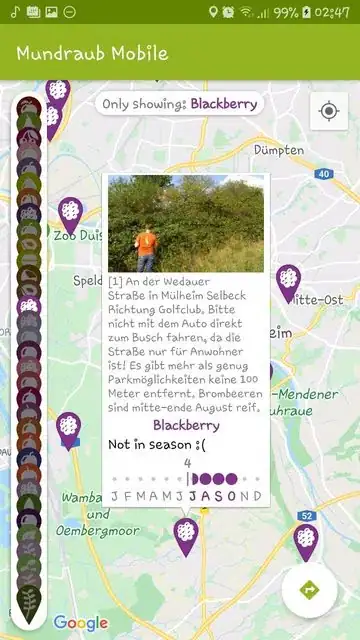
Consider these 2 screenshots. I defined the elements on the left, top, and bottom-right:
The left/top screenshot has all my elements using a solid white (#FFFFFF) while the bottom/right one adds a bit of transparency (#D0FFFFFF). My issue is that my elements look hideous with transparency. For example the FAB (bottom-right) contains a smaller opaque circle for no reason.
All my elements have elevation 6 (as that is the FAB default elevation). Anything greater-than elevation 2 has this issue clearly visible, and anything below 2 does not cast enough shadow for me to look acceptable.
The Maps-defined element (top-right) seems completely unaffected by this however! What is it doing differently? It's clearly using transparency like me and also casting a shadow corresponding to elevation 2 or more.
Code used is basically this:
fab = FloatingActionButton(this.context!!)
fab.backgroundTintList = ColorStateList.valueOf(Color.parseColor("#d0ffffff"))
fab.compatElevation = 6F