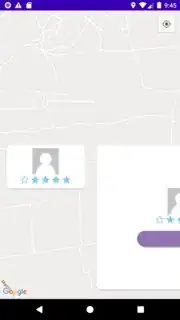
Am working with google maps and I have a horizontal recyclerview on top of the map to show some Important information about some locations in the map I want when the user select some item to make it take the whole space ( match parent ) and am able to this by change the with to match parent inside onClickListner but I have two problems
1 - when select the first item everything is fine but when select the second one the width change but its half way off screen I want to position it correctly
2- when any item selected the rest of items are being pulled up I guess because they are sticking to the top of the parent view , I have tried to set the gravity to bottom but it didn't work
map.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<fragment
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".maps.HospitalsSearchActivity" />
<include
layout="@layout/hospital_map_overley"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_marginBottom="16dp"
/>
the recyclerView
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/mapHospitals_recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
/>
the card view that inflated to the recycerview
<androidx.cardview.widget.CardView
android:id="@+id/hospital_logo"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true"
app:cardCornerRadius="10dp"
android:layout_marginHorizontal="8dp"
android:layout_gravity="center|bottom"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/hospital_logo"
android:layout_marginHorizontal="60dp"
android:layout_marginTop="8dp"
/>
<com.google.android.material.textview.MaterialTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hospital_name"
style="@style/AppText"
android:layout_marginVertical="8dp"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
app:srcCompat="@drawable/ic_star_border" />
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
app:srcCompat="@drawable/ic_star_full" />
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
app:srcCompat="@drawable/ic_star_full" />
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
app:srcCompat="@drawable/ic_star_full" />
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:tint="@color/colorAccent"
app:srcCompat="@drawable/ic_star_full" />
</LinearLayout>
<com.google.android.material.button.MaterialButton
android:id="@+id/reserveNowBtn"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/PrimaryButton"
android:text="@string/reserve_now"
/>
</LinearLayout>
</androidx.cardview.widget.CardView>