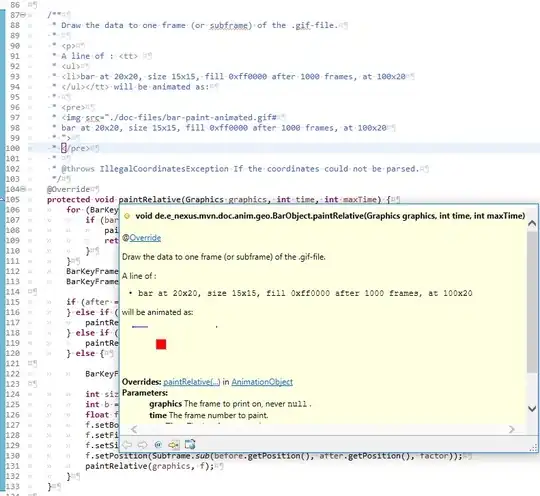
How can I find what is the script error? ChromeDevTools - Console:
When I clicked in userCodePanel and pre format showed the below source:
<!doctype html>
<style nonce="dqs2Iw0xA4xt/uhPgBmJpw">
html, body, iframe {
border: 0;
display: block;
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
iframe#userHtmlFrame {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
</style>
<meta name="chromevox" content-script="no">
<script type="text/javascript" src="/static/macros/client/js/**code**-mae_html_user_bin_i18n_mae_html_user__pt_br.js" nonce="**code**/**code**"></script>
<script nonce="**code**/**code**">
maeInit_(true);
For security reasons I changed the code number by code.
Stackdriver Logging e Error Report shows no error.
Please with the above informations how can I search for the error?