Creating a List as follows:
struct ContentView: View {
var body: some View {
List {
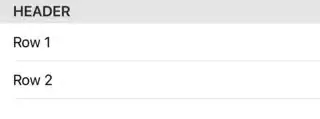
Section(header: Text("Header")) {
Text("Row 1")
Text("Row 2")
}
}
.listStyle(PlainListStyle())
}
}
uses uppercase text in the section header.
Is there a way to force the header text to be retain its original case?