I am working with chart.js. when downloading chart.js image as png or jpg then it looks nice in MS-Pain but when the same image file is opened in windows 10 default image viewer then it does not look very prominent. so i thought if i can download the same chart.js file as bmp file instead of png then it may looks nice in windows 10 default image viewer.
please share me some idea that how to download chart.js image as bmp file or how to download canvas content as bmp file. please discuss this issue as a result i can get rid of this problem. for a long time i stuck to it.
This way i am downloading chart image by js at client side.
$("#downlo_jpg1").click(function () {
var url_base64 = document.getElementById("myMixedChart").toDataURL("image/png");
downlo_jpg1.href = url_base64;
var url = downlo_jpg1.href.replace(/^data:image\/[^;]/, 'data:application/octet-stream');
});
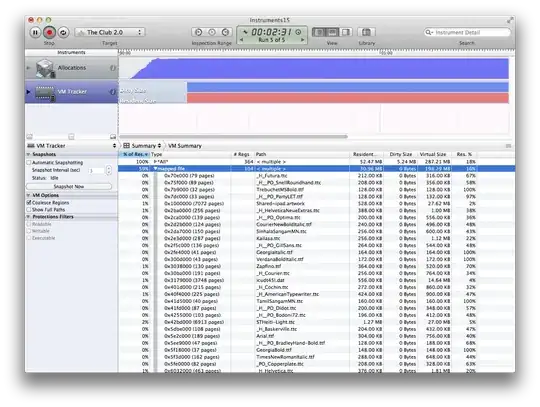
i am giving a screen shot from there anyone can see how the image looks not prominent in windows default image viewer. here is the screen shot. see all the text at left side and at bottom not very clear or prominent.

Please guide me and push me to right direction to solve this issue. Thanks
when i open the chart by default editor it looks like