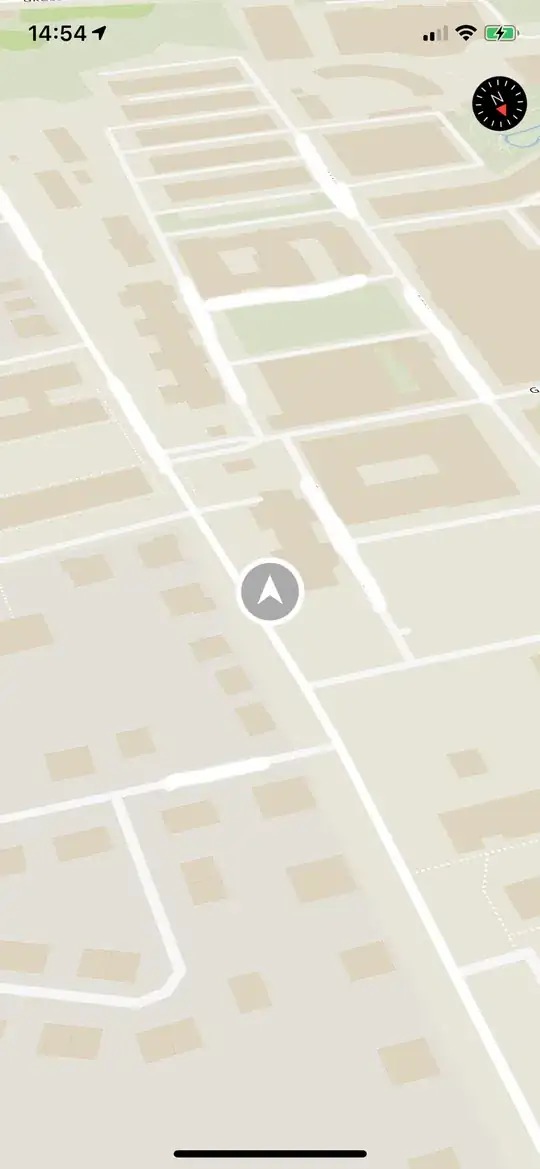
I have styled the user location icon according to these docs:
https://docs.mapbox.com/ios/maps/examples/user-location-annotation/
It works, but although I worked with camera and pitch, it is displayed in two dimensions. How can i make it that it is in the right perspective of the camera and the pitch effect works?

I added MGLMapCamera with this code:
func mapViewDidFinishLoadingMap(_ mapView: MGLMapView) {
// Wait for the map to load before initiating the first camera movement.
mapView.camera = MGLMapCamera(lookingAtCenter: mapView.centerCoordinate, altitude: 200, pitch: 50, heading: 0)
}
Isn't there a camera option mode like gps for Android? https://docs.mapbox.com/android/maps/examples/location-component-camera-options/