I can render nested data with React. For example:
- text1, text2
- text1, text2, text3
I combine strings to get "text1, text2"
allSynonymText += synonym.SynonymText + ', ';
I want to make links instead of combined text inside of a li tag. For example:
- link1, link2
- link1, link2, link3
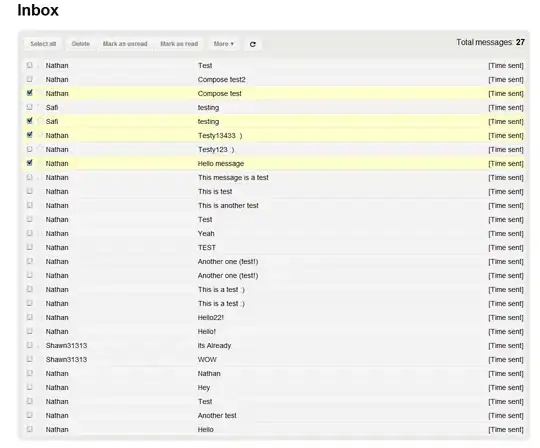
This is my data:
My code:
<div>
<p><span>Synonyms</span></p>
<ul>
{word.Definitions.map((definition, index) => {
if (definition.Synonyms !== null && definition.Synonyms.length > 0) {
let allSynonymText = '';
definition.Synonyms.map((synonym) => {
allSynonymText += synonym.SynonymText + ', '; // I combine texts here
})
return <li>{index + 1}. {allSynonymText}</li>
}
}
)}
</ul>
</div>
What I try to achieve: (Please look at 6th li tag)
I am new to React. I searched and tried many things but I couldn't achieve it.
How can I insert multiple links inside of a li tag?