I need a CSS for these form fields. can someone help please? I'm also using bootstrap so an override will help. I've been able to draw the button as it is but the problem is with dropdown. Is there anyway the dropdown can be made as it is i.e. with blue down arrow?
Required Output.
Here's my code.
HTML
<div class="col-md-4 col-sm-4 col-xs-6 c-margin-top-1">
<select class="form-control input-sm text-center c-calc">
<option value="Retirement">Retirement</option>
<option value="Brokerage">Brokerage</option>
<option value="Others">Others</option>
</select>
</div>
<div class="col-md-2 col-sm-2 col-xs-6 text-center c-padding-in">
<input type="text" data-type="currency_d0" class="form-control input-sm text-center c-calc" name="3_19_21" id="3_19_21" value="$0">
</div>
<div class="col-md-1 col-sm-1 col-xs-2 text-center c-padding-in c-margin-top-5"> X </div>
<div class="col-md-2 col-sm-2 col-xs-6 text-center c-padding-in">
<input type="text" data-type="percent_d0" class="form-control input-sm text-center c-calc" name="3_19_23" id="3_19_23" value="60%">
</div>
<div class="col-md-1 col-sm-1 col-xs-2 text-center c-padding-in c-margin-top-5"> = </div>
<div class="col-md-2 col-sm-2 col-xs-6 text-center">
<input type="text" data-type="currency_d0" class="form-control input-sm text-center" name="3_19_25" id="3_19_25" value="$0" readonly>
</div>
</div>
</div>
<div class="row c-margin-top-1">
<div class="col-md-12 col-sm-12 col-xs-12 text-right">
<button type="button" class="btn btn-primary btn-add-row" name="btn_add_row_reserves" id="btn_add_row_reserves"><span class="glyphicon glyphicon-plus"></span> add row</button>
<input type="hidden" name="hidden_reserves_counter" id="hidden_reserves_counter" value="19">
</div>
</div>
CSS
btn-primary, .btn-primary:hover, .btn-primary:active, .btn-primary:visited, .btn-add-row {
background-color: #2FBAF5 !important;
padding: 2px 10px;
}
.c-margin-top-1 {
margin-top:1px;
}
.c-margin-top-5 {
margin-top:5px;
}
.input-sm {
font-size: 12px;
padding: 4px 4px;
}
.form-control { border:3px solid #EEEEEE; }
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control {
background-color: #fff;
cursor: not-allowed;
}
.c-padding-in {
padding-left:0px; padding-right:0px; font-weight:bold;
}
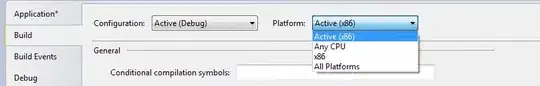
This is what I've achieved so far.
I've been able to achieve the desired result in chrome using this CSS.

.selectdiv {
width: 158px;
padding: 5px;
line-height: 1;
border: 0;
border-radius: 5px;
height: 34px;
background: url(../images/common/downarrow.png) no-repeat right #fff;
-webkit-appearance: none;
appearance: none;
background-position-x: 134px;
}
.selectdiv::-ms-expand { display: none; }
However, IE (Edge) is showing strange behavior upon pulling down the drop down.