I have to be able to debug cucumber features. I used the solution from here How to debug Cucumber in Visual Studio Code (VSCode)?
I have launch.json in Visual Studio Code
{
"type": "node",
"request": "launch",
"name": "Via NPM",
"runtimeExecutable": "npm",
"windows": {
"runtimeExecutable": "npm.cmd"
},
"env":{
"NODE_PATH": "/usr/local/bin/"
},
"runtimeArgs": [
"run",
"debug"
],
"port": 5858
}
I have a script in package.json
"debug": "node --inspect-brk=5858 ./node_modules/.bin/cucumber-js -r @babel/register -r @babel/polyfill -t '@ui'"
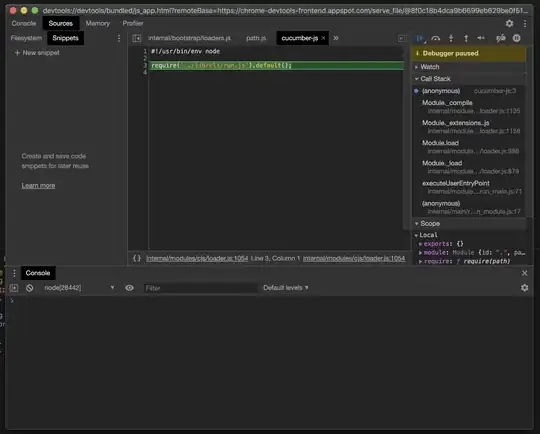
and when I run debug from VS code, and connect to the debugger from Chrome. Chrome debugs cucumber-js instead of my features:
I don't want to debug cucumber scripts, I want debug my features. What did I do wrong?