I'm working on a Flutter app that shows smart home devices in each room that looks something like this
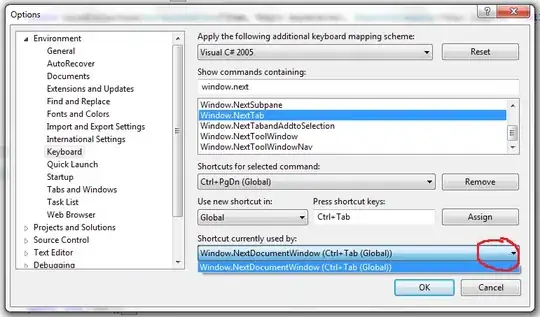
When I tap on the picture of the room, I want to make the part in the red circle appear right below it but I have no idea how is this kind of animation is called.
I'm using ListView for the part in the circle and InkWell for the picture.
Thank you in advance
UPDATE After following the suggestion from the comments (thank you) I found this package https://pub.dev/packages/expandable super easy to use, very intuitive. I would recommend anyone that's trying to create this expandable card to check it out