I have this app that works perfectly fine in Dev mode but not in Production. My folder structure are (build,dist,node_modules,public,src).
- build
- dist
- node_modules
- public
- Main.js
- index.html
- src
- index.tsx
In my package.json
{
"name": "test",
"version": "0.8.0",
"description": "test welness",
"author": "Test buddy Inc.",
"homepage": "./",
"main": "public/Main.js",
"dependencies": {
"@aspnet/signalr": "^1.1.4",
"@craco/craco": "^5.6.2",
"abp-web-resources": "^5.1.1",
"antd": "^3.26.0",
"axios": "^0.19.2",
"botframework-webchat": "^4.9.0",
"classnames": "^2.2.6",
"craco-antd": "^1.14.1",
"electron-is-dev": "^1.2.0",
"famfamfam-flags": "^1.0.0",
"lodash": "^4.17.15",
"mobx": "^5.15.0",
"mobx-react": "^6.1.4",
"moment": "^2.24.0",
"moment-timezone": "^0.5.31",
"query-string": "^6.9.0",
"react": "^16.12.0",
"react-document-title": "^2.0.3",
"react-dom": "^16.12.0",
"react-infinite-scroll-component": "^5.0.4",
"react-infinite-scroller": "^1.2.4",
"react-loadable": "^5.5.0",
"react-moment": "^0.9.7",
"react-numpad": "^5.1.1",
"react-onclickout": "^2.0.8",
"react-player": "^1.15.3",
"react-router-dom": "^5.1.2",
"react-scripts": "^3.2.0",
"react-star-ratings": "^2.3.0",
"react-tiny-link": "^3.3.1",
"react-youtube": "^7.11.2",
"recharts": "^1.8.5",
"universal-cookie": "^4.0.3"
},
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject",
"electron": "electron .",
"preelectron-pack": "yarn run build",
"dist": "electron-builder"
},
"build": {
"appId": "nonExistentID",
"win": {
"target": "nsis"
},
"files": [
"build/**/*",
"node_modules/**/*",
"public/Main.js",
"package.json"
],
"directories": {
"buildResources": "assets"
},
"extends": null
},
"devDependencies": {
"@types/classnames": "^2.2.9",
"@types/jest": "^24.0.23",
"@types/moment": "^2.13.0",
"@types/moment-timezone": "^0.5.12",
"@types/node": "^12.12.14",
"@types/react": "^16.9.13",
"@types/react-document-title": "^2.0.3",
"@types/react-dom": "^16.9.4",
"@types/react-loadable": "^5.5.2",
"@types/react-router-dom": "^5.1.3",
"@types/recharts": "^1.8.3",
"copy-webpack-plugin": "^5.0.5",
"electron": "^9.1.0",
"react-icons": "^3.10.0",
"ts-import-plugin": "^1.6.1",
"typescript": "^3.7.2",
"electron-builder": "^22.7.0"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
My public/Main.js
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
const isDev = require('electron-is-dev');
const path = require('path');
const url = require('url');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 1200,
height: 800,
webPreferences: {
nodeIntegration: false,
webSecurity: false
}
});
mainWindow.loadURL(
isDev
? 'http://localhost:3000'
: `file://${path.join(__dirname, '../build/index.html')}`
)
console.log('Let it go', __dirname);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', function () {
mainWindow = null
})
}
app.on('ready', createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
});
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
});
My src/index.tsx
import './index.css';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import * as moment from 'moment';
import App from './App';
import { HashRouter } from 'react-router-dom';
import { Provider } from 'mobx-react';
import Utils from './utils/utils';
import abpUserConfigurationService from './services/abpUserConfigurationService';
import initializeStores from './stores/storeInitializer';
import registerServiceWorker from './registerServiceWorker';
declare var abp: any;
Utils.setLocalization();
abpUserConfigurationService.getAll().then(data => {
Utils.extend(true, abp, data.data.result);
abp.clock.provider = Utils.getCurrentClockProvider(data.data.result.clock.provider);
moment.locale(abp.localization.currentLanguage.name);
if (abp.clock.provider.supportsMultipleTimezone) {
moment.tz.setDefault(abp.timing.timeZoneInfo.iana.timeZoneId);
}
const stores = initializeStores();
ReactDOM.render(
<Provider {...stores}>
<HashRouter>
<App />
</HashRouter>
</Provider>,
document.getElementById('root') as HTMLElement
);
registerServiceWorker();
});
My public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<base href="./" />
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<script type="text/javascript" src="%PUBLIC_URL%/abp.js"></script>
<script type="text/javascript" src="%PUBLIC_URL%/signalr.min.js"></script>
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
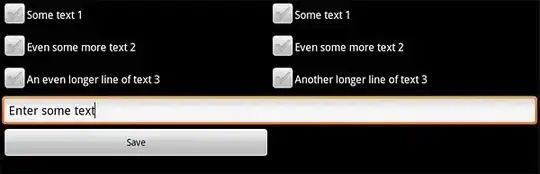
And after clicking Ok. It will go back to homepage as what it is supposed to do.
This is the result after it was built. It will display the homepage, but after I click the tenant and click Ok. This is what happened white screen with red E:// in the network tab.

My progress for this so far is that all the routing is set to "/" and it's not getting the absolute path. It will only get as shown in the image. Is there a possible way to change it to "./" because right now this routing is everwhere in my apps and it's not really good to brute force it to "./" . This is my Router component
import * as React from 'react';
import { Route, Switch } from 'react-router-dom';
import ProtectedRoute from './ProtectedRoute';
import utils from '../../utils/utils';
const Router = () => {
const UserLayout = utils.getRoute('/user').component;
const AppLayout = utils.getRoute('/').component;
return (
<Switch>
<Route path="/user" render={(props: any) => <UserLayout {...props} />} />
<ProtectedRoute path="/" render={(props: any) => <AppLayout {...props} exact />} />
</Switch>
);
};
export default Router;