iOS debug rendering with Core Animation Instruments
[iOS CALayer]
Good practice is to have:
- 60 FPS(frames per second)
Real device -> Profile -> Core Animation FPS
- test release package because of some compile optimizations
Core Animation Instruments
Simulator -> Debug:
Color Blended Layers(overdraw, color mixing) [Green, Red]
The same pixel is drawn more than once in a single frame of rendering
If Red - color blending is applied. It is not simple task to calculate a correct result pixel color when there are pixels with alpha channel under it.
[iOS alpha vs opacity vs opaque]

Use cases:
UIView.layer.cornerRadius the color blending is applied. It means that extra layer with alpha applied
To fix this issue you can:
-use mask(Color Off-screen Rendered will be applied)
-add extra layer with rounded corners
UILableView - backgroundColor is transparentUIImage with alpha channel (which can be used in UIImageView)
To preven color blending:
-flat view hierarchy
-reduce tranceparency
Color Copied Images [Blue, default]
If Blue - image is copied from GPU to CPU, because GPU does not support this color format. For example you can create a large imageview and set .pdf image
imageView.image = UIImage(named: "ring")

Color Misaligned Images [Yellow, default]
Image size doesn't equal to imageView size. Since it requires extra work to compress the image

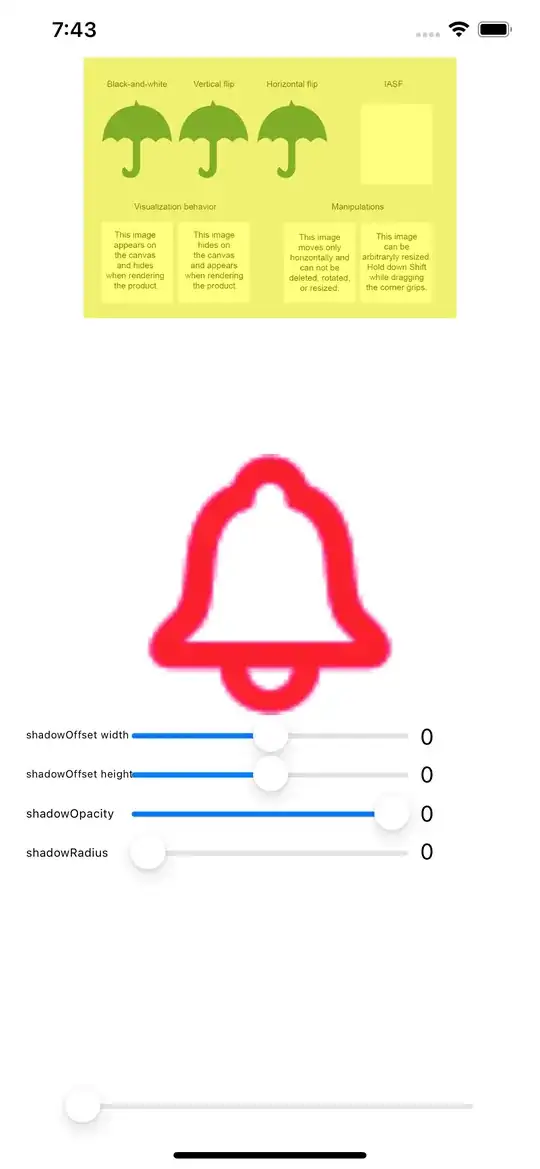
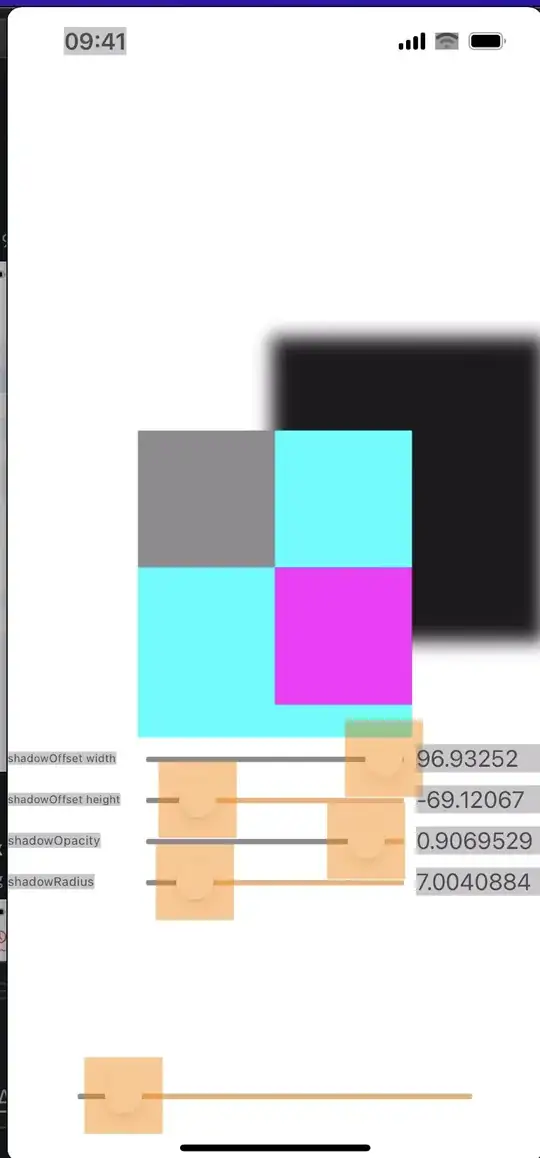
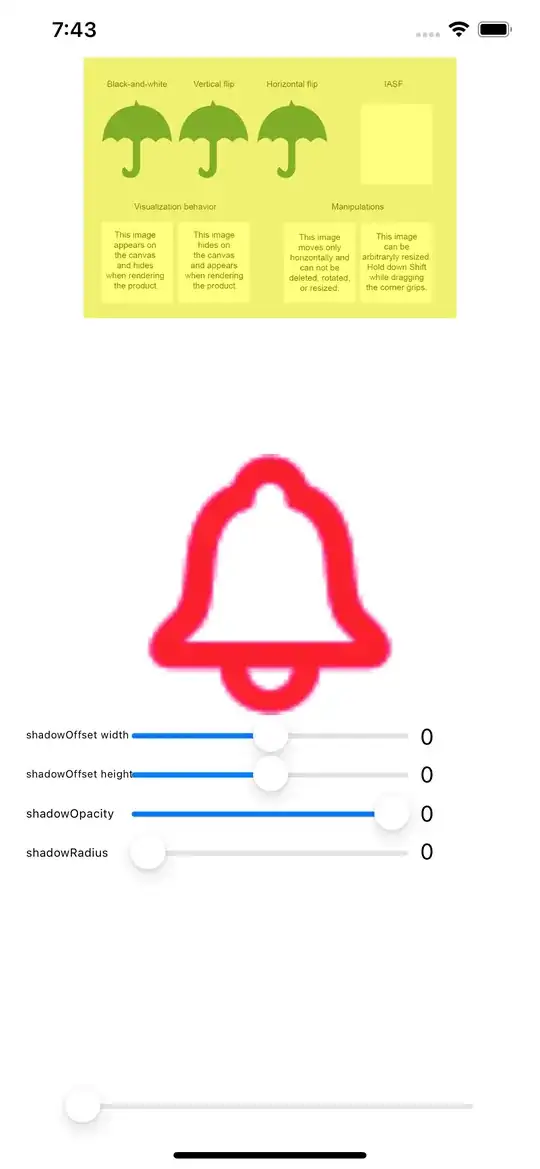
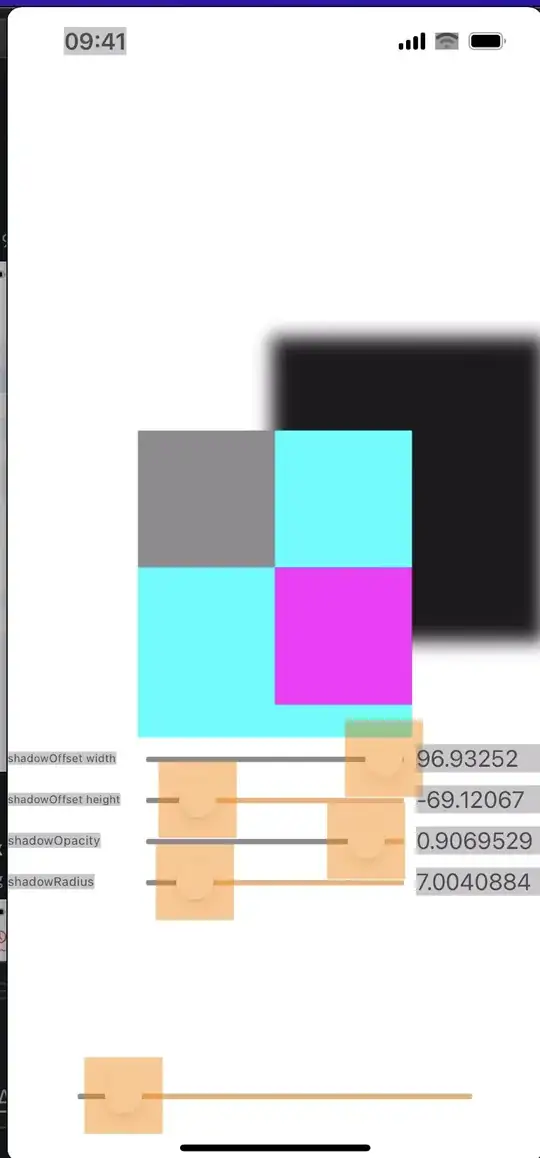
Color Off-screen Rendered [Yellow, default]
If Yellow - layer was rendered offscreen. For example mask, shadow **without** path, cornerRadius, something custom with CGContext, drawRect

Real device additionally has:
Xcode(13.3.1) -> Debug -> View Debugging -> Rendering
Color Hits Green and Misses Red [Green, Red, default]
Shows that shouldRasterize = true has a negative impact. Green - cached successfully, Red - cache is regenerated. Only frequent regeneration has performance impact.
[iOS shouldRasterize]


Color Layer Formats(Color Non-Standard Surface Formats)
not documented

By default Core Animation Instruments updates debug coloured layed every 10 ms. This setting set it to update every frame which has some impact on performance and accuracy.
Color Compositing Fast-Path Blue(Color OpenGL Fast Path Blue) [Blue, Red, default]
Highlight(blue) layer which is drawn directly to screen with OpenGL which is the best practice. If you work with OpenGL and dont see blue it means that you make extra work
Flash Updated Regions [Yellow, default]
Yellow is a region which is updated(redrawn). The simplest scenario it's finding unnecessary effects