Say I have this HTML:
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
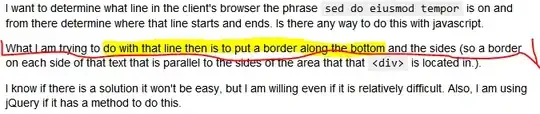
I want to determine what line in the client's browser the phrase sed do eiusmod tempor is on and from there determine where that line starts and ends. Is there any way to do this with javascript.
What I am trying to do with that line then is to put a border along the bottom and the sides (so a border on each side of that text that is parallel to the sides of the area that that <div> is located in.).
I know if there is a solution it won't be easy, but I am willing even if it is relatively difficult. Also, I am using jQuery if it has a method to do this.
Also, if there is a way with CSS I would be even happier.
Here is approximately talking about, the highlighted part is the text I am looking for and the red line is supposed to represent what has a border set on it.