This should be simple enough.
I have an iPhone app with a TableView. How do I add the little classic arrow to the righthand side of each cell?
This should be simple enough.
I have an iPhone app with a TableView. How do I add the little classic arrow to the righthand side of each cell?
Just set the respective accessoryType property of UITableViewCell.
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
In Swift 3,
cell.accessoryType = .disclosureIndicator
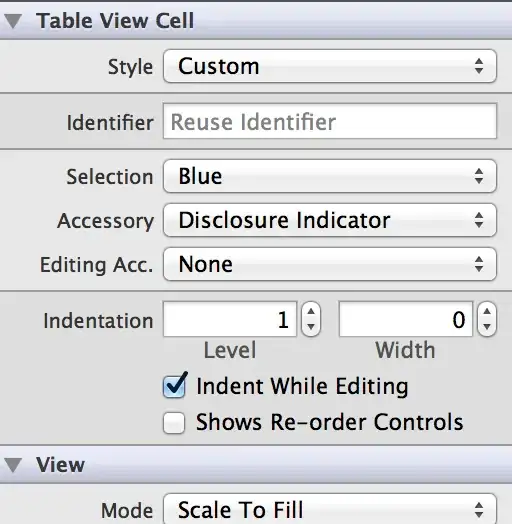
You can do this in Interface Builder. Simply click click on the Table View, go to Prototype Cells on the right side and make it 1. Then click that Prototype Cell and on the right look for Accessory. In the drop-down, click Disclosure Indicator.

Use
cell.accessoryType = .detailButton
for a small Info-button on the right.

cell.accessoryType = .disclosureIndicator
for a small Info-arrow on the right.

cell.accessoryType = .detailDisclosureButton
for a small Info-button and Info-arrow on the right.

infront of your return cell
You can set little classic arrow like two way as below
1) Using inbuilt accessory type method of UITableViewCell
[cell setAccessoryType:UITableViewCellAccessoryDisclosureIndicator];
2) Creating own accessory view with own image
(I) Drag & drop an arrow image(i.e. circle_arrow_right.png) in your project
(II) In cell design method for every row as below
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
Write below code:
if (cell ==nil) {
cell=[[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier]autorelease];
//For creating custom accessory view with own image
UIImageView *accessoryView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)];
[accessoryView setImage:[UIImage imageNamed:@"circle_arrow_right.png"]];
[cell setAccessoryView:accessoryView];
[accessoryView release];
//Your other components on cells
.............
.............
}
[Note: Choose appropriate images for accessory view and add in your desired cells. Choose small images for accessory views for better performance.]
for simple arrow:
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
and for detailed arrow:
cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
Use the accessoryType property of the cell to show a arrow on the right side. See this.
The other way to do this is to specify UITableViewCellAccessoryDisclosureIndicator when you create the cell. To do this you'll likely alloc init your cell in the tableViewCellWithReuseIdentifier delegate method (then proceed to customize and configure your cell).
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellAccessoryDisclosureIndicator reuseIdentifier:identifier];