I have
jQuery(document).ready(function () {
jQuery("#list").jqGrid({
url: '/TabMaster/GetGridData',
datatype: 'json',
mtype: 'GET',
colNames: ['col ID', 'First Name', 'Last Name', '', '', '', ''],
colModel: [
{ name: 'colID', index: 'colID', width: 100, align: 'left' },
{ name: 'FirstName', index: 'FirstName', width: 150, align: 'left' },
{ name: 'LastName', index: 'LastName', width: 300, align: 'left' },
{ name: 'add', width: 18, sortable: false, search: false,
formatter: function () {
return "<span class='ui-icon ui-icon-plus'></span>"
}
},
{ name: 'edit', width: 18, sortable: false, search: false,
formatter: function () {
return "<span class='ui-icon ui-icon-pencil'></span>"
}
},
{ name: 'del', width: 18, sortable: false, search: false,
formatter: function () {
return "<span class='ui-icon ui-icon-trash'></span>"
}
},
{ name: 'details', width: 18, sortable: false, search: false,
formatter: function () {
return "<span class='ui-icon ui-icon-document'></span>"
}
}
],
onSelectRow: function (rowJsonId)
{ handleSelectedRow(rowJsonId); },
pager: jQuery('#pager'),
rowNum: 4,
rowList: [1, 2, 4, 5, 10],
sortname: 'colID',
sortorder: "asc",
viewrecords: true,
gridview: true,
rownumbers: true,
multiselect: true,
imgpath: '/scripts/themes/steel/images',
caption: 'Tab Master Information'
}).navGrid(pager, { edit: true, add: true, del: true, refresh: true, search: true });
});
function handleSelectedRow(thing) {
}
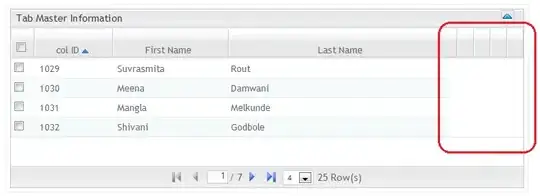
but i could not able to see buttons for Add, Edit, Delete and View i am only able to see for empty column in JQGrid.
for your reference

Please provide your valuable comments for the same.